嵌入SDK到应用

下载 XRMOD AAR
增强您的应用程序的第一步是获得我们的 SDK!。 我们已经将 XRMOD 框架上传到 github。您可以点击这里进入 github 页面并下载我们的 XRMOD AAR。如果您认为 XRMOD 不错,请给我们一颗星。谢谢!
导入 XRMOD AAR
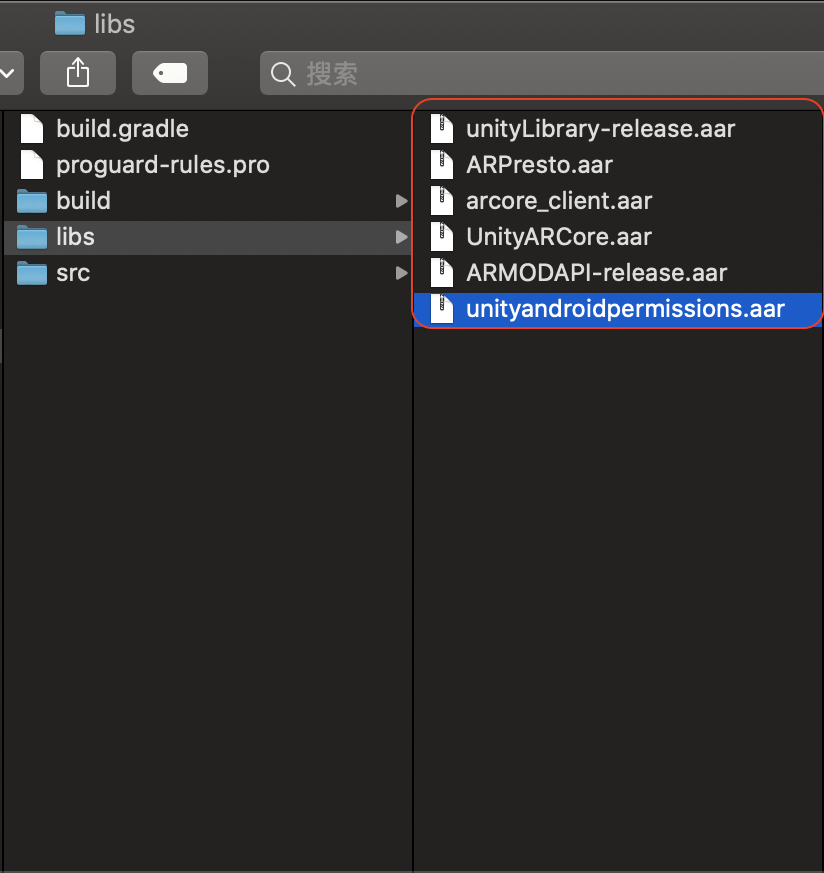
通过上下文菜单 "在 Finder 中显示(Mac)"或 "在资源管理器中显示(Windows)"选择您的项目的app文件夹。将所有下载的 AAR 文件放在app/libs/中。

| Image | Name | Format | Brief |
 | |||
| unityLibrary-release | AAR | Main library | |
| XRMODAPI-release | AAR | All API | |
| UnityARCore | AAR | ARCore | |
| arcore_client | AAR | ARCore | |
| ARPresto | AAR | ARCore | |
| unityandroidpermissions | AAR | ARCore |
嵌入编码
NDK 构建配置
返回 Android Studio 编辑器。并编辑build.gradle(Module:YOUR_PROJECT_NAME.app). 附加一些配置代码。
将 NDK 添加到android -> defaultConfig块。
build.gradle(Module:ProjectName.app)
ndk {
abiFilters 'armeabi-v7a', 'x86', 'arm64-v8a'
}
build.gradle(Module:ProjectName.app)
android {
...
defaultConfig {
...
//New config
ndk {
abiFilters 'armeabi-v7a', 'x86', 'arm64-v8a'
}
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
...
}
警告
请根据您需要的架构进行设置
Dependencies setup
添加依赖项。您还可以使用implementation(name:'AAR_FILE_NAME',ext:'aar')来导入新的依赖项。
build.gradle(Module:ProjectName.app)
implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])
build.gradle(Module:ProjectName.app)
dependencies {
//New dependencies
implementation fileTree(dir: 'libs', include: ['*.jar','*.aar'])
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.2.1'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'androidx.navigation:navigation-fragment:2.3.1'
implementation 'androidx.navigation:navigation-ui:2.3.1'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
同步您的Gradle!
catlog
> Task :prepareKotlinBuildScriptModel UP-TO-DATE
BUILD SUCCESSFUL in 762ms
实现回调
您必须实现所有抽象方法。这些是 XRMOD SDK 的回调。
启动 AR
- 创建一个名为
ARView的Activity. 然后扩展AbstractXRMODActivity并实现抽象方法onCreateUI。 - 将
ARViewactivity添加到androidmanifest.xml中的application
androidmanifest.xml
<activity android:name=".ARView" android:screenOrientation="fullSensor" android:configChanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale|layoutDirection|density" android:hardwareAccelerated="false" android:process=":Unity"
android:label="@string/app_name">
</activity>
在 onCreateUI 函数中添加一些代码。
//Init sdk
initXRMOD("JSON Config",MainActivity.class);
//Add UI from layout file
LayoutInflater tmp_Inflater = getLayoutInflater();
View tmp_ARView = tmp_Inflater.inflate(R.layout.arview_main,null);
getXRMODFrameLayout().addView(tmp_ARView);
添加新方法以停止ARView
public void CloseARView(View _v){
unloadAndHideXRMOD();
}
回到MainActivity.java, 添加一个新函数来调用 sdk。
public void ARLauncher(View _v){}
使用 Intent 开始一个新的activity。
Intent intent = new Intent(this, ARView.class);
intent.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
startActivityForResult(intent, 1);
总结
有关 Native API 的更多信息,您应该阅读 Android Native Calls Protocol API。我们将这个 Native Android (Java) 项目的示例项目上传到了 github。现在您可以从 github 下载我们的源项目。