如何与用户界面交互
在如何加载资产部分,我们讲述了如何通过CSharp脚本加载艺术资产。在这部分,我们将继续使用上一节的项目。并讨论如何在XRMOD引擎中使用UGUI。
构建界面
- 右键单击Hierarchy面板
- 选择
UI->Button-TextMeshPro,创建一个新的UGUI界面,并将按钮重命名为ClickMe。 - 将
ClickMe按钮的父级(--Canvas)重命名为UICanvas。 - 将
ClickMe按钮的标签从Button改为ClickMe。
自适应屏幕
我们需要选择UICanvas游戏对象并找到CanvasScaler。
- 将用户界面缩放模式从Constant Pixel Size设置为Scale With Screen Szie
- 将Reference Resolution从
800x600设置为1080x1920 - 设置Match从
0到1 - 调整ClickMe按钮的大小,并调整其位置。
- 设置ClickMe按钮的RectTransform锚点为Bottom。
成为预制构件
将EventSystem拖放至UICanvas,将EventSystem的父节点设置为 UICanvas。然后将UICanvas从**层次结构中拖放到你的YOURPROJECT/Artwork/Prefabs中。
问:为什么EventSystem要成为UIcanvas的一个子系统? 答:因为UGUI需要一个事件系统来接收我们的输入。
收集资产
- 打开PackageToolsEditor
- 切换到Contents部分
- 从
YOURPROJECT/Artwork/Prefabs拖放UICanvas到PackageTools Editor的Contents。
互動
如如何加载资产部分,双击打开YOUR PROJECT/Scripts/Runtime/中的YOURPROJECTMainEntry.cs文件。
为它写一些代码。
using System;using UnityEngine;using System.Collections;using com.Phantoms.ARMODAPI.Runtime;using com.Phantoms.ActionNotification.Runtime;using Object = UnityEngine.Object;namespace HowToCreateProject.Runtime{ public class HowToCreateProjectMainEntry { //XRMOD API internal static API ARMODAPI = new API(nameof(HowToCreateProject)); public async void OnLoad() { var tmp_ARVirtualObjectPrefab = await ARMODAPI.LoadAssetAsync<GameObject>("VirtualObject"); Object.Instantiate(tmp_ARVirtualObjectPrefab); var tmp_UICanvasPrefab = await ARMODAPI.LoadAssetAsync<GameObject>("UICanvas"); var tmp_UICanvas = Object.Instantiate(tmp_UICanvasPrefab); var tmp_ClickMeGo = tmp_UICanvas.transform.Find("ClickMe"); var tmp_ClickMeBtn = tmp_ClickMeGo.GetComponent<Button>(); tmp_ClickMeBtn.onClick.AddListener(() => { Debug.Log("Clicked me!!!"); }); } }}描述
- 第21->22行是加载和实例化我们的UICanvas。
- 第23行是为了找到我们的ClickMe对象。
- 第24行是为了获得ClickMe游戏对象的Button组件。
- 第25行为按钮的点击添加一个事件回调。
建立XR-体验
- 转到PackageToolsEditor。
- 切换到Build部分
- 选择你需要构建的平台。
- 点击Build AR-Experience按钮,开始构建。
Build Platform和Platform Group所选的两个平台必须是相同的。
测试
现在我们已经完成了所有的工作,但我们还不知道内容是否正常加载,所以我们需要进一步测试以验证我们的结果。
如何测试?
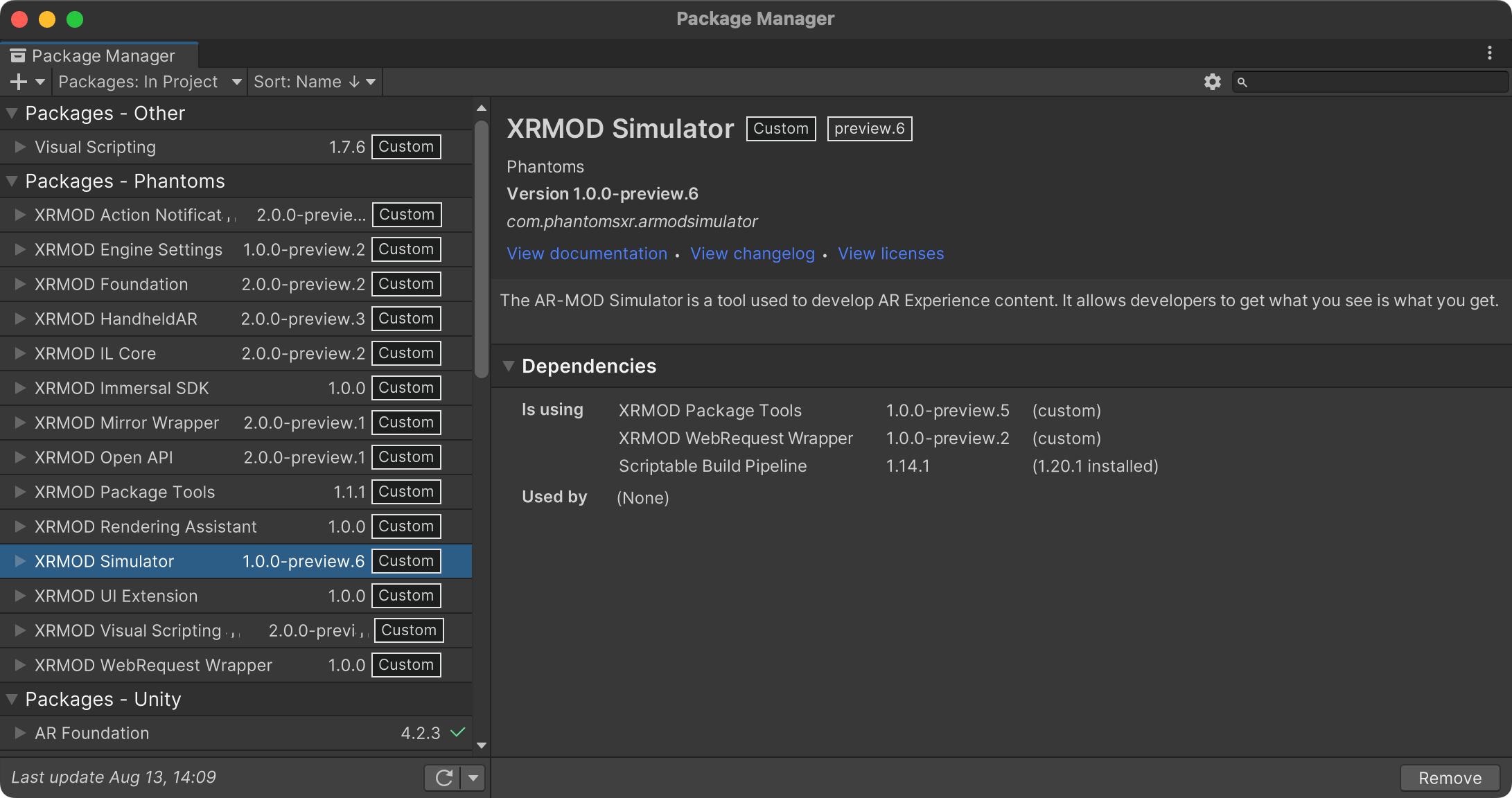
XRMOD引擎目前提供了在Unity编辑器中加载测试等流程,所以我们可以在Unity编辑器中验证所有的逻辑。在开始测试之前,我们需要通过Unity Package Manager安装XRMOD Engine Simulator插件。
点击这里来学习如何安装XRMOD引擎工具链。
在这里,我们需要安装XRMOD引擎模拟器插件。

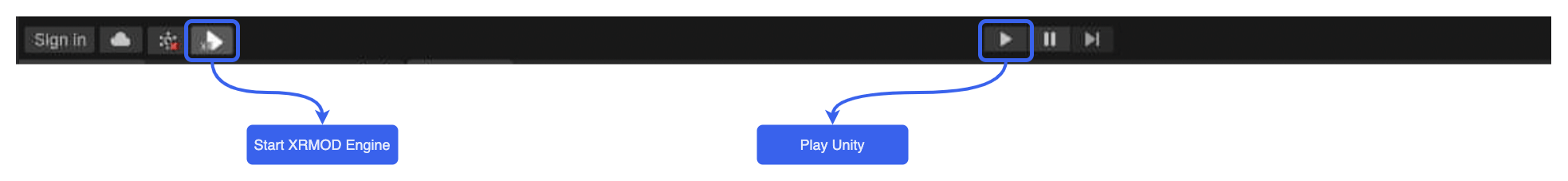
当你完成安装后,你可以在Unity编辑器的左上角看到一个XR按钮,这主要是用来启动XRMOD引擎模拟器的。

启动模拟器
- 点击左上方的XR Play按钮,启动XRMOD引擎模拟器。
- 切换到Game视图
- 将你的项目名称输入模拟器
- 点击Fetch Project来加载我们的项目
总结
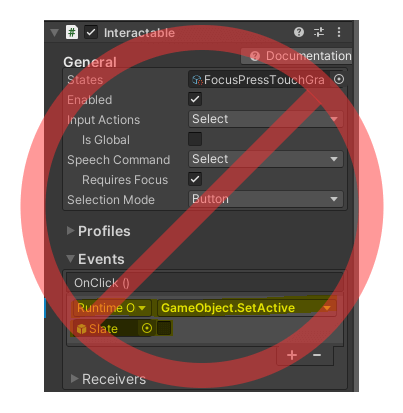
在本节中,我们学习了如何在XRMOD引擎中与UI交互。很明显,这与Unity的工作流程是一致的。但为什么我们没有谈到Unity的另一种工作流程(拖放添加事件)? 解释如下。
XRMOD Engien不支持将自定义MonoBehaviour拖放至我们的游戏对象中。因此,我们只能通过代码将响应事件添加到按钮中。