Embed SDK Objective-C

Download the XRMOD Framework
The first step to enhancing your application is to get our SDK! We have uploaded XRMOD Framework (0.0.1) to github. You can click here to go to the github page and download our XRMOD framework. If you think XRMOD is good please give us a star. Thank you!
Import XRMOD Framework
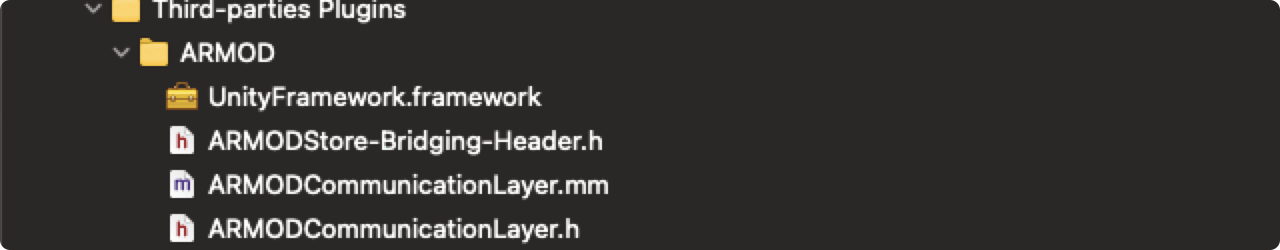
Drag and drop the XRMOD SDK and scripts to your project.

This image is from SwfitUI project. So it has ARMODStore-Bridging-Header.h file
| Name | Description |
|---|---|
| UnityFramework.framework | This is core library, all AR algorithm in it |
| ARMODCommunicationLayer.h | XRMOD SDK iOS function Interfaces |
| ARMODCommunicationLayer.mm | Realization of XRMOD SDK iOS Function Interface |
ARMODCommunicationLayer.h and ARMODCommunicationLayer.mm are the connection layers for Unity interaction, also known as glue code.
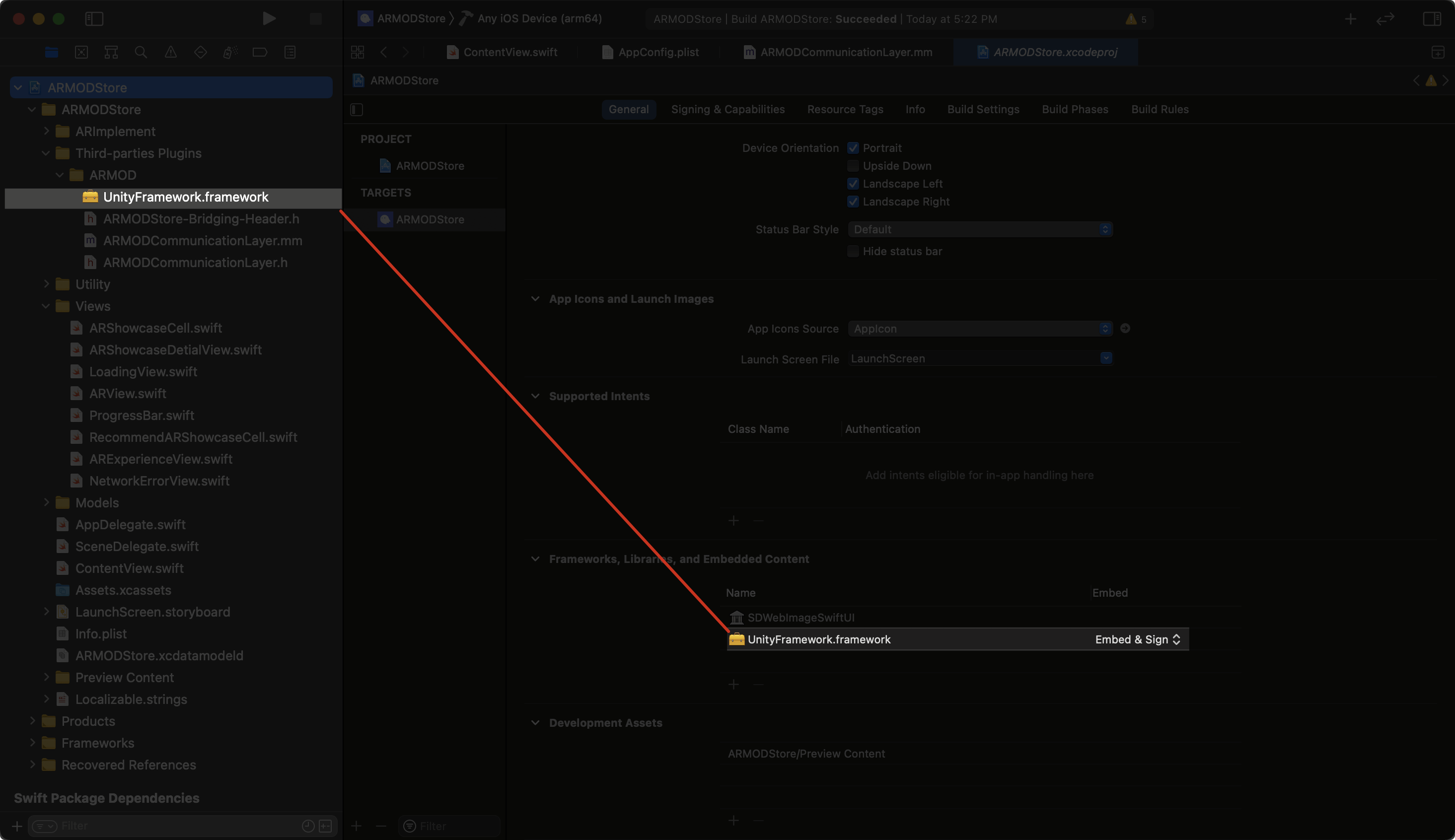
Drag and drop the XRMOD UnityFramework.framework to Framework,Libraries,and Embeded content section. And set Embed type to Embed & Sign. Like this:

Embed Coding
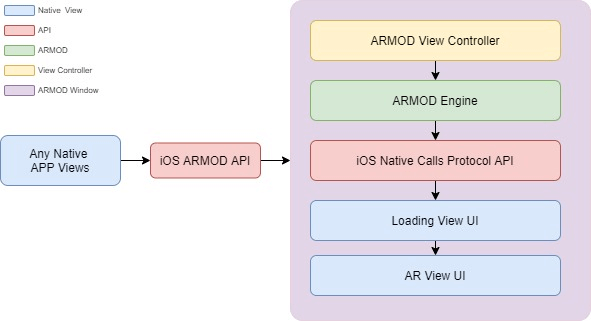
Before we start, we have to figure out the relationship between XRMOD and Native app.
- The first thing to be clear is that XRMOD does not contain any UI
- XRMOD only allows you to insert view or stack
- UI events and data are only notified by iOS Native Calls Protocol API
- UI operation events are only notified by iOS XRMOD API to XRMOD Engine

Since native applications cannot directly monitor the status of XRMOD, such as download asset status, progress, ErrorAlert, etc., we can only implement XRMOD callback methods to monitor the status of XRMOD.
Setup Project
Now we need to embed it into our native app. Edit the main.mm file and add a new line to it:
//
// main.m
// ARDemo
//
// Created by Phantomsxr.com on 2020/10/26.
//
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
#import "NSObject+XRMOD.h"
int main(int argc, char * argv[]) {
NSString * appDelegateClassName;
@autoreleasepool {
// Setup code that might create autoreleased objects goes here.
appDelegateClassName = NSStringFromClass([AppDelegate class]);
}
//Add new line
[[XRMOD sharedInstance] connectArgcArgv:argc setgArgv:argv];
return UIApplicationMain(argc, argv, nil, appDelegateClassName);
}
Edit the AppDelegate.m file. Find the (BOOL)application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions and add some codes into this funtion.
#import "ARMODCommunicationLayer.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//New Line added
[self.window makeKeyAndVisible];
[[XRMOD sharedInstance] connectARMOD:self.window];
[[XRMOD sharedInstance] connectLaunchOpts:launchOptions];
return YES;
}
iOS13 Or Above(Option)
Go to SceneDelegate.m file and edit it.
#import "ARMODCommunicationLayer.h"
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
// self.window =[[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
[[self window] makeKeyAndVisible];
//New Line
[[XRMOD sharedInstance] connectARMOD:self.window];
}
Implement Callback
Launch AR
Because every time you start XRMOD, you need to pass in the information to initialize the SDK in order to verify your corresponding account. We need to call the following line of code to initialize. Since the XRMOD initialization interface only supports data in JSON format, you can use your favorite data format to convert it to json and then pass it into this method.
//Configure AR SDK. We need to convert the dictionary to NSString and then pass it to our SDK.
[self.armod initARMOD:[self convertToJsonData:appConfigDict]];
This function can help us convert NSDictionary to Json format.
/// Convert dict to json string
/// @param dict dict
/// @return Json string
- (NSString *)convertToJsonData:(NSDictionary *)dict
{
NSError *error;
NSData *jsonData = [NSJSONSerialization dataWithJSONObject:dict options:NSJSONWritingPrettyPrinted error:&error];
NSString *jsonString;
if (!jsonData) {
NSLog(@"%@",error);
} else {
jsonString = [[NSString alloc]initWithData:jsonData encoding:NSUTF8StringEncoding];
}
NSMutableString *mutStr = [NSMutableString stringWithString:jsonString];
NSRange range = {0,jsonString.length};
[mutStr replaceOccurrencesOfString:@" " withString:@"" options:NSLiteralSearch range:range];
NSRange range2 = {0,mutStr.length};
[mutStr replaceOccurrencesOfString:@"\n" withString:@"" options:NSLiteralSearch range:range2];
return mutStr;
}
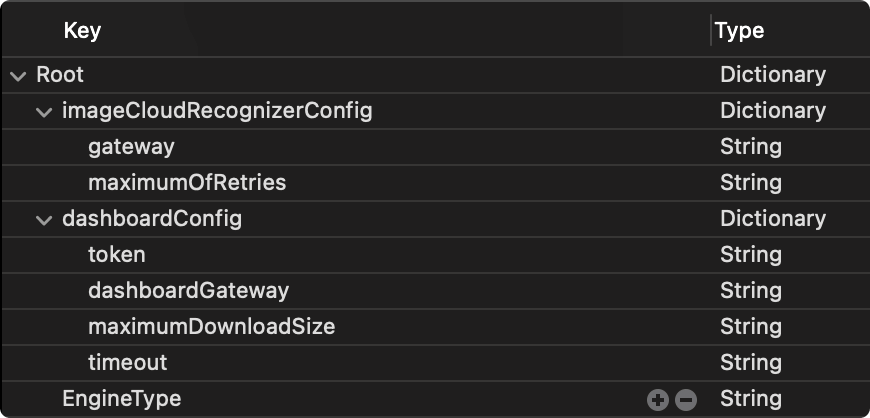
In here we create a file of plist to hold our initialization data. Call it AppConfig.plist

imageCloudRecognizerConfig is not supported yet, so you can ignore it
This is our Json format. You must be consistent with this format!
{
"dashboardConfig": {
"token": "YOUR_APP_TOKEN",
"dashboardGateway": "ARMOD_GATEWAY_URL",
"timeout":30,
"maximumDownloadSize":30
}
}
| Key | Value Type | Description |
|---|---|---|
| dashboardConfig | String | Root name. |
| token | String | For authentication. |
| dashboardGateway | String | URL to http request. |
| timeout | Int | Http request timeout. |
| maximumDownloadSize | Float | Maximum download size of AR experience package. If this value is exceeded, the (void)packageSizeMoreThanPresetSize:(float)currentSize preset:(float)presetSize method will be responded. |
| EngineType | String | Used to inform what environment the AR MOD SDK is currently running in. If it is based on Unity secondary development, you need to fill in Unity. |
We can add a Button and UITextField to our Main.storyboard and add the event for the button. Like this:
UITextField will be used to enter the UID of our AR Experience. Button will be used to lanuch AR.
Assign the ButtonEvent method to our AR Launch button.
/// Launch AR button event
/// @param sender button
- (IBAction)ButtonEvent:(UIButton *)sender {
// NSLog(@"Hi,You are tapping the AR-Luancher button!");
//load the application config file (property list) for AR SDK
NSString *appConfigFilePath = [[NSBundle mainBundle] pathForResource:@"AppConfig" ofType:@"plist"];
NSDictionary *appConfigDict = [NSDictionary dictionaryWithContentsOfFile:appConfigFilePath];
//ARSDK is a singleton
self.armod = XRMOD.sharedInstance;
//SDK event register,e.g. download asset event,Not Support event and so on.
[self.armod registerAPIforNativeCalls:[ARViewExtension alloc]];
//Configure AR SDK. We need to convert the dictionary to NSString and then pass it to our SDK.
[self.armod initARMOD:[self convertToJsonData:appConfigDict]];
//Set the ar view to follow the orientation of the app itself
[self.armod setUIInterfaceOrientation:(int)self.orientationState];
//Init show the AR view
[self.armod loadAndShowARMODView];
//Fetch data
[self.armod fetchProject:self.projectId];
self.arViewUI = [[ARViewUI alloc] init];
[self.arViewUI createARViewButton:self.armod];
}
XRMOD UnityFramework is not support Bitcode
Summary
More infomation of Native API you should read iOS Native Calls Protocol API. We uploaded the sample project of this Native OC project to github. At now you can download our source project from github.
Frequently Asked Error
__mhexecute_header
- removed s.pod_target_xcconfig = { 'OTHER_LDFLAGS' => ['-ObjC'] }
- Add libc++.tbd
UILaunchStoryboardName
@"UILaunchStoryboardName key is missing from info.plist"),
function ShowSplashScreen, file /Users/*/Documents/*/*/
ARMODs/Unity/XRMOD-iOS-Unity/XRMOD-iOS/Build/U201904/
Classes/UI/SplashScreen.mm, line 186.
Add UILaunchStoryboardName field to your project's plist.